How to Create Your Own Javascript Image Slider Tutorial (Step By Step)

35 How To Create An Image Slider With Javascript Javascript Answer
In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right to left, with a transition.

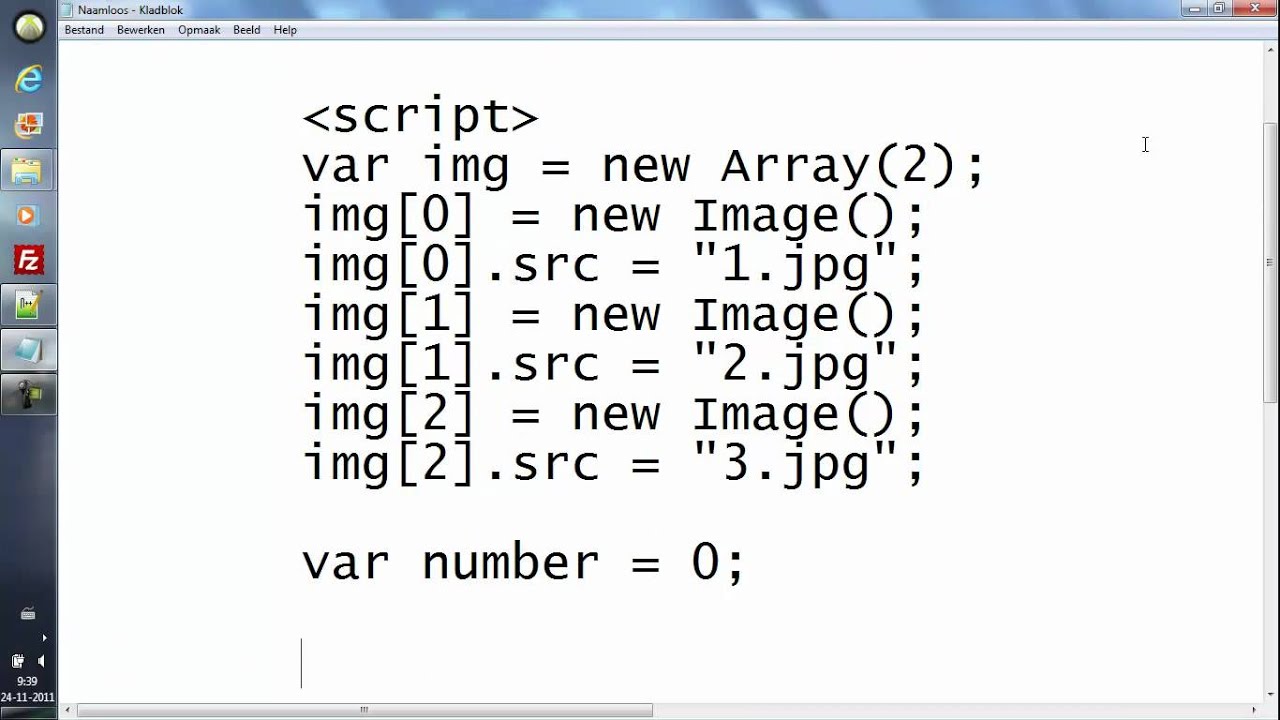
Javascript tutorial 5 Image slider YouTube
1. What are sliders? 2. Tips for crafting a high-performance JavaScript slider 3. How to create an autoplay JavaScript slider 4. How to create a JavaScript slider with navigation control 5. Testing the JavaScript slider functionality and performance 6. Conclusion What are sliders?

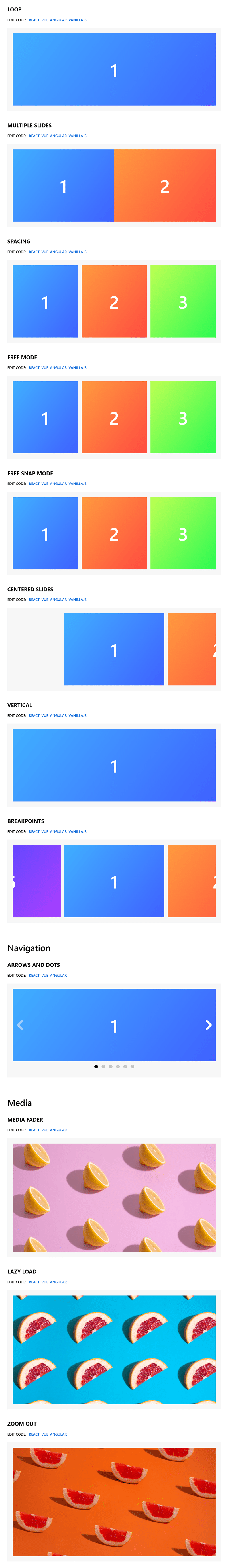
20+ Simple JavaScript Slider Design Examples OnAirCode
In this tutorial, you'll learn how to build a JavaScript Image Slider step by step.Get the complete code here: https://github.com/codebubb/javascript-sliderT.

25+ JavaScript Slider Code Examples OnAirCode
In this quick tutorial, we will build this type of simple and universal JavaScript slider. You will build this slider in a few minutes. And, you can use it for any type of content you want. Let's have some fun! Take a look at the demo on Codepen. The code for this tutorial is also available to download on Github.

33 Free Simple Javascript Image Slider Javascript Overflow
Javascript Slider Tutorial - Easy and Fast! - YouTube Develop fully responsive Javascript Slider in an easy and fast way. Just watch the video to learn how to do this!You'll find more.

How to Create Your Own Javascript Image Slider Tutorial (Step By Step)
This tutorial will walk you through building an image slider using the jQuery library. This tutorial will have four parts: HTML SCSS JS References HTML We will be using Bootstrap for this tutorial to keep things looking good, without spending a lot of time. Our structure will be as follows: